本文来自于我自己学习Flutter时所学习的教程的中文翻译,原文链接FIREBASE DATABASE IN FLUTTER – WEIGHTTRACKER 3
此篇文章中的代码并不包括所有的代码改动,有部分细节没有给出,需要自行发现。
此篇跟随学习难度很大,firebase-database库的使用方式已经与文中不太一样,具体使用方法可参考这里
起始代码已经与上篇结尾有所不同,详细代码在文末
需要能打开firebase控制台的环境
英语水平有限,内容未必准确
在这篇文章中我们要把Firebase数据库添加进一个Flutter应用。将要开发的是我的体重跟踪应用(Weight Tracker app)(一个跟踪体重的简单应用)的一个部分,所以开发的内容将以此应用为基础,并以此为目的。
让我们开始吧!
设置Firebase
第一件我们需要做的事是设置的集成Firebase。在Firebase’S Codelab有很清晰的解释,所以在继续前为了连接至Firebase我建议你先阅读链接中的第五点。(连接好像有误)
在这个教程中我们不准备使用Authentication验证,尽管Firebase数据库默认的规则要求用户进行验证。我们要修改数据库的规则让任何用户都可以进行读写。
1 | { |
在我们把所有的配置都设置好之后,剩下我们需要做的就是把Firebase的依赖添加至我们flutter项目的pubspec.yaml文件中
1 | dependencies: |
然后我们把所有的准备好了!
推送数据至数据库

Firebase数据库插件是非常易于使用的。我们需要做的就是从FirebaseDatabase类的一个静态变量中获得一个我们应用的主要引用。
1 | final mainReference = FirebaseDatabase.instance.reference(); |
如果我们想要操作的是数据库中的某个具体的子库,我们只需要简单的调用mainReference.child('name_of_child')。
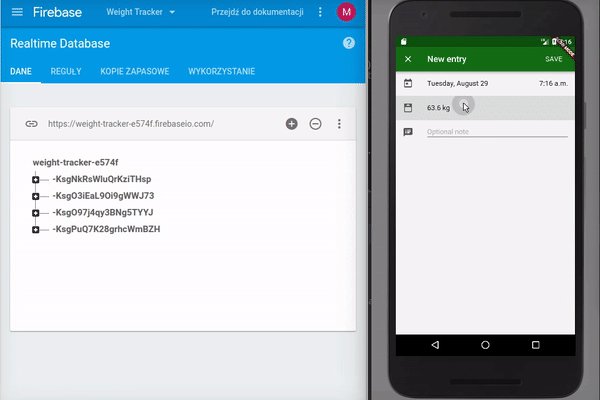
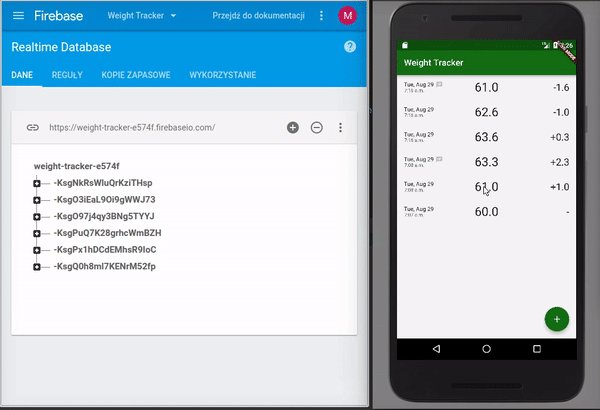
为了推送一个对象到数据库中我们只需要在引用的数据库对象上调用push和set方法。
1 | mainReference.push().set(...); |
然而set方法不接受一个object类型。它需要一个已经转化为json-map格式的动态数据。为了把我们需要的对象转化为json-map格式,我添加了toJson方法:
1 | class WeightEntry { |
现在我们可以调用
1 | mainReference.push().set(entry.toJson()) |
最后我们得到一个存储在数据库中的条目
1 | { |
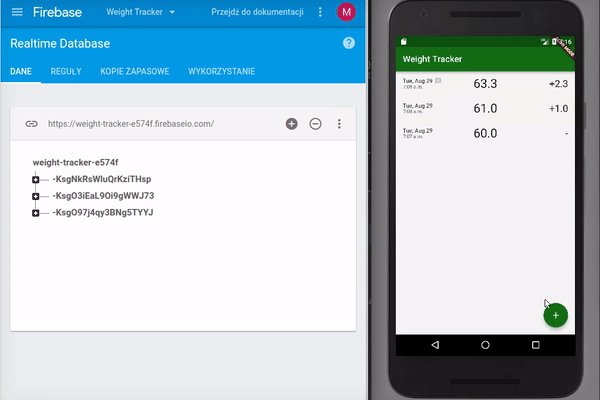
从数据库中读取数据

为了从数据库中获得数据,我们要在引用上添加我们感兴趣的监听器(在这个例子中引用是指mainReference)。当我们获得一个值时,我们将简单的把值添加到状态列表(state’s list)中然后调用setState方法。
我只显示从数据库获得的值并添加到本地列表中。如果你对如何显示感兴趣,请从我的GitHub repository或者所有代码。链接在文章末尾提供。
1 | class _HomePageState extends State<HomePage> { |
1 | import 'package:firebase_database/firebase_database.dart'; |
如你所见,数据库的监听器会提供Event对象。我们真正感兴趣的对象在event.snapshot.value中。然而这是一个跟我们推送至数据库时相同的动态格式。为了把它解析成WeightEntry,我添加了构造函数,接收DataSnapshot对象然后从value中获得特定的数据。我也在类中添加了Key对象,这是一个由Firebase在推送时创建的唯一的值。在修改数据时会需要用到。
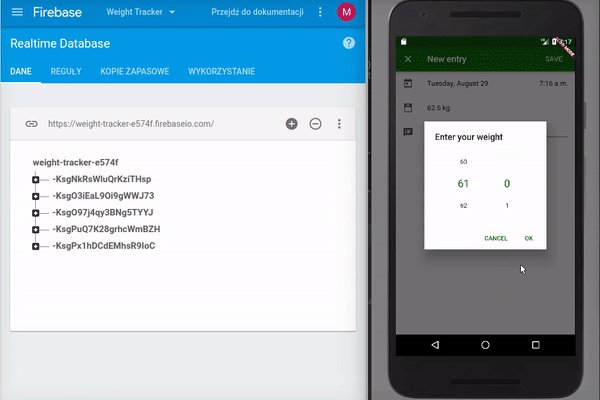
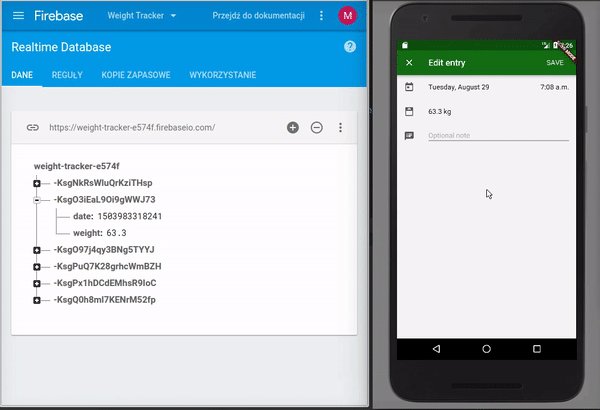
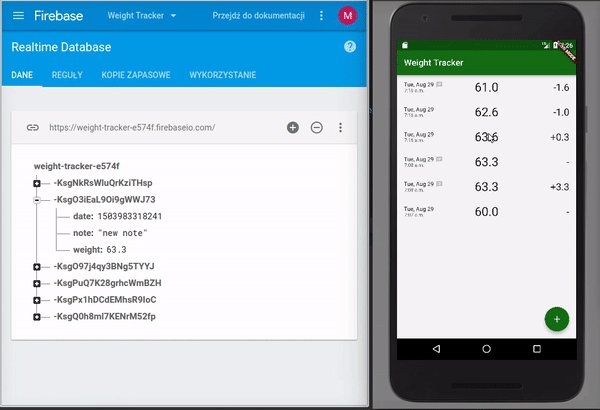
更新数据

当我们在WeightEntry中添加了Key属性后,更新数据库中的数据就变得非常容易。
下面的代码展示了当我们有需要修改的数据时如何修改数据库中的值:
1 | _pushEdit(WeightEntry weightEntry) { |
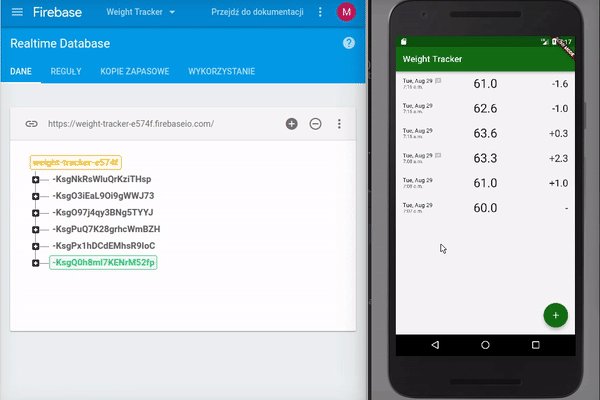
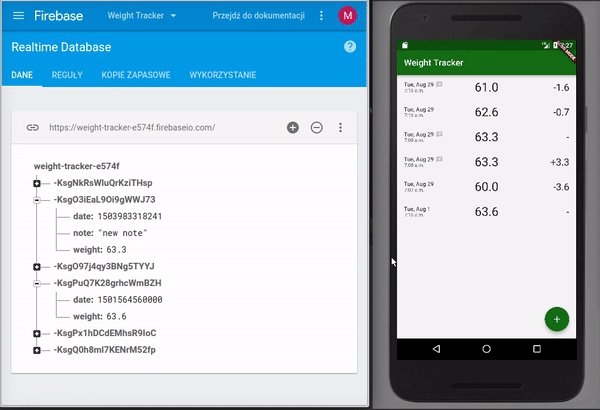
调用child(Key)将返回一个我们需要个性的对象的引用,然后我们只需要设置一个新值。这个操作将会在数据库中更新条目,然而我们的应用并不会更新。为了在应用中也能更新数据,我们需要添加一个修改操作的监听器。
1 | class _HomePageState extends State<HomePage> { |
现在所有在mainReference中改变的值,我们都会在本地的listView中调用setState更新同样的值。
额外说明:如果你希望你的应用在没有网络的情况下将数据存储在本地内存中,使用这个方法🙂
1 | FirebaseDatabase.instance.setPersistenceEnabled(true); |
结束语
创建一个带Firebase的Flutter应用是非常简单和直接的。我非常鼓励大家尝试一下。在不久的未来我将通过Firebase Authentication来使用更复杂的Firebase功能(以后会给出链接)。如果你对更多的Flutter-Firebase内容感兴趣,你可以在我之前讲的Codelab中了解。你也只可以检取firebase_database插件。
我希望你喜欢这篇文章,我非常欢迎任何的反馈,欢迎留下评论🙂
就酱!
你可以在这里找到整个项目。(你需要创建自己的google-servises.json用于连接Firebase)